Popular Tweets
A list of popular tweets by retweets and favorites.
-
I finally finished my "WWW on Blank VHS" series. Available as shirts and such: ➡️ TeePublic: teepublic.com/user/chriskirknielsen/albums/113954-web-development ➡️ RedBubble: redbubble.com/people/ckirknielsen/shop?collections=2156545 💜 Support appreciated! (Obnoxious hashtags: #HTML #CSS #SVG #JavaScript #design #shirt)
-
I dislike doing self-promo but I've moving at the end of the month, so if you'd like to get yourself one of my dev shirts, they are 20% off on RedBubble (sitewide!) with code EYECANDY — cheerio! ➡️ redbubble.com/people/ckirknielsen/shop?artistUserName=ckirknielsen&collections=2156545&iaCode=all-departments&sortOrder=relevant
-
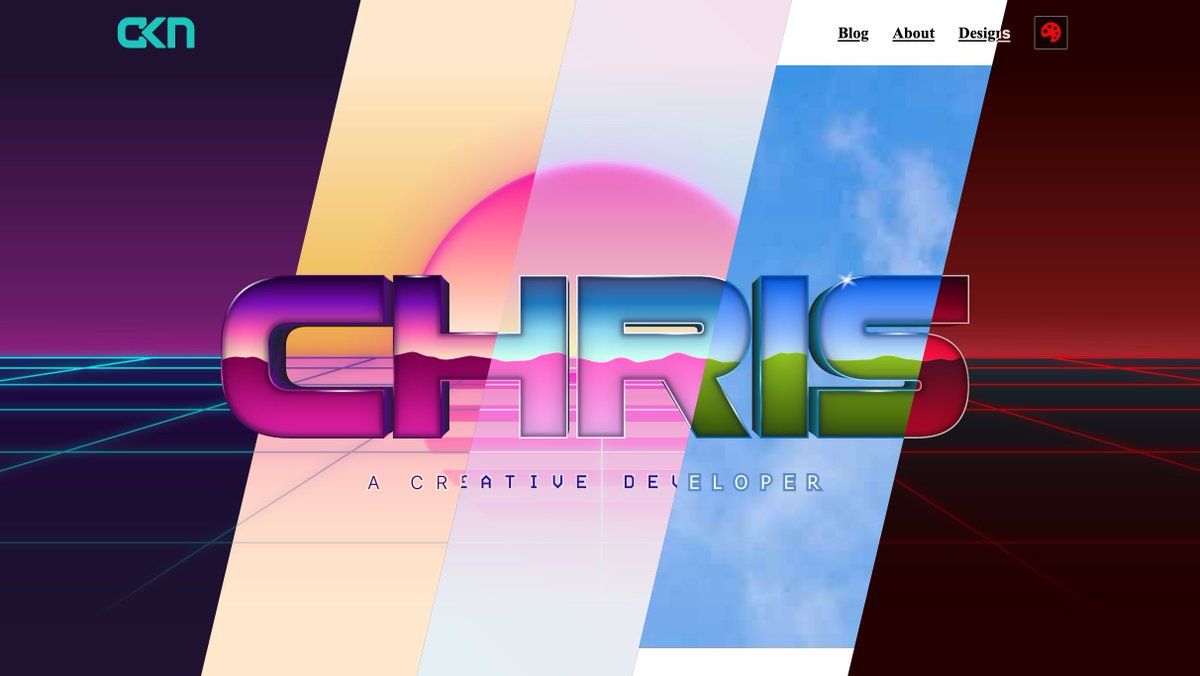
I've been working on a "major" update to my website for a few months. It's quite similar but has… 5 themes! And a better synth on the About page (definitely need to get a real one again). Still with eleven_ty of course—render + i18n are great plugins! 🔗 chriskirknielsen.com/
-
Beyond excited to share my first article on css: "Contextual Utility Classes for Color with Custom Properties" If you're using utility classes, styling your links with a nice hover style is a breeze! css-tricks.com/contextual-utility-classes-for-color-with-custom-properties/
-
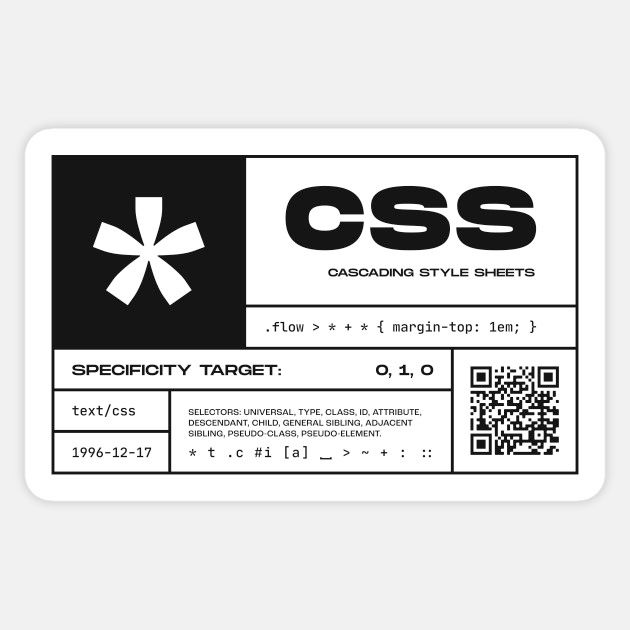
I made a couple of designs for #CSS lovers out there, hoping to sell a few to help with my wife's dental bills. It's '80s retro and dystopian-cyberpunk inspired, respectively. 100% my jam, maybe it's yours too? 🔗 teepublic.com/t-shirt/14125152-retro-css?store_id=49603 🔗 teepublic.com/sticker/14123881-css-demo-sheet
-
Do you like #CrashBandicoot? I remade its famous #AkuAku mask in CSS, with options to change his expression, make him golden, or get him to talk! codepen.io/chriskirknielsen/pen/RMYGpq via CodePen #CSSart
-
So for this week's CodePen #CodePenChallenge, I wanted to go minimalistic… I present the ISO50 art generator! Love Tycho's stuff, so figured it would be a fun project! 😄 codepen.io/chriskirknielsen/full/gOXYQNL
-
Very happy to say that my first development-related article is live… on smashingmag, no less! Tired of WordPress? Switch to GoHugoIO! Host on Netlify! Edit with NetlifyCMS! smashingmagazine.com/2019/05/switch-wordpress-hugo/
-
For this week's CodePen challenge, I created a little deadmau5 cover editor: codepen.io/chriskirknielsen/pen/QoONBx Edit the text and the colour, the (pure CSS) mau5head and subtitle will update accordingly! #CSS #HTML
-
For this week's CodePen #CodePenChallenge, it's about randomness… how about a random Liam Neeson movie poster? Not a real movie, but a fake one that almost-kind of sounds real… Find it here: codepen.io/chriskirknielsen/pen/ExwRYXO
-
My other half asked for a dragon, so I made her one… in #CSS! codepen.io/chriskirknielsen/pen/QmQYPb via CodePen #CSSart #dragon #cuteanimals
-
Who likes hoverboards? (the #BTTF kind, of course!) A bit of #CSS #art for today! codepen.io/chriskirknielsen/pen/OvQMgO?editors=1100 via CodePen #CSSart #BackToTheFuture #hoverboard
-
Made a little update to my About page, having a bit of fun with my VHS tapes: chriskirknielsen.com/about/ JavaScript plops out a number in [-1,1] range for each tape, assigns it as a CSS custom property, and CSS handles the rest. ☺️
-
Namecheap Hi there, I want to renew my domains with your services, but you use #accessiBe on your website. Have you committed to moving away from it, or should I look for another domain provider? Thanks!
-
My reaction when my friend asks me "what's the best way to make a website these days?" (hint: eleven_ty)
-
Finally added a Dark Mode toggle on chriskirknielsen.com — everything has been ready for months, aside from a styled toggle… Heavily inspired by hankchizljaw's piccalil.li/tutorial/solution-002-toggle-switch/ Dark is default due to the neon aesthetic, but you can now switch from "Dusk" to "Dawn" 😏
-
I just officially launched my new site: chriskirknielsen.com It's built on eleven_ty, running on Netlify, and it's just so easy to maintain. Also: fuelled by neon dreams.💙
-
Dang, this CodePen challenge was a tricky one: basically re-learning trigonometry! I give you… the #MysteriumCosmographicum! (Inspired by tweetsauce) ▶ codepen.io/chriskirknielsen/pen/KEwZeE
-
I don't mean to brag but I just used eleven_ty to generate an XML of airport codes and frequencies so my father could import that file into his new fancy radio walkie-talkie thingy for his flight lessons. 🎈
- …in reply to @ckirknielsen
-
…in reply to @NotAFrozendog
NotAFrozendog stimmyskye CrowFangs This happened to me on reddit. I posted to a community about a design I made for a shirt, saying to ask for the link in DMs, and when someone commented to ask "where can I get this?", spambot. It was overnight and I was very sad to see a reply "thanks, got one!". 😞
-
…in reply to @mxbck
mxbck Haha, very much this. Alternatively, when the SVG asset is a small image that's been live-traced in Illustrator and everything is garbage.
-
…in reply to @zachleat
zachleat ckn2020.netlify.com Haven't published it yet but it's in the works! 11ty and Netlify, a dream config.
-
…in reply to @seaotta
seaotta It me! It means so much coming from you Stephanie, thank you so much! ☺️
 ckirknielsen’s Twitter Archive
ckirknielsen’s Twitter Archive