-
…in reply to @ckirknielsen
-
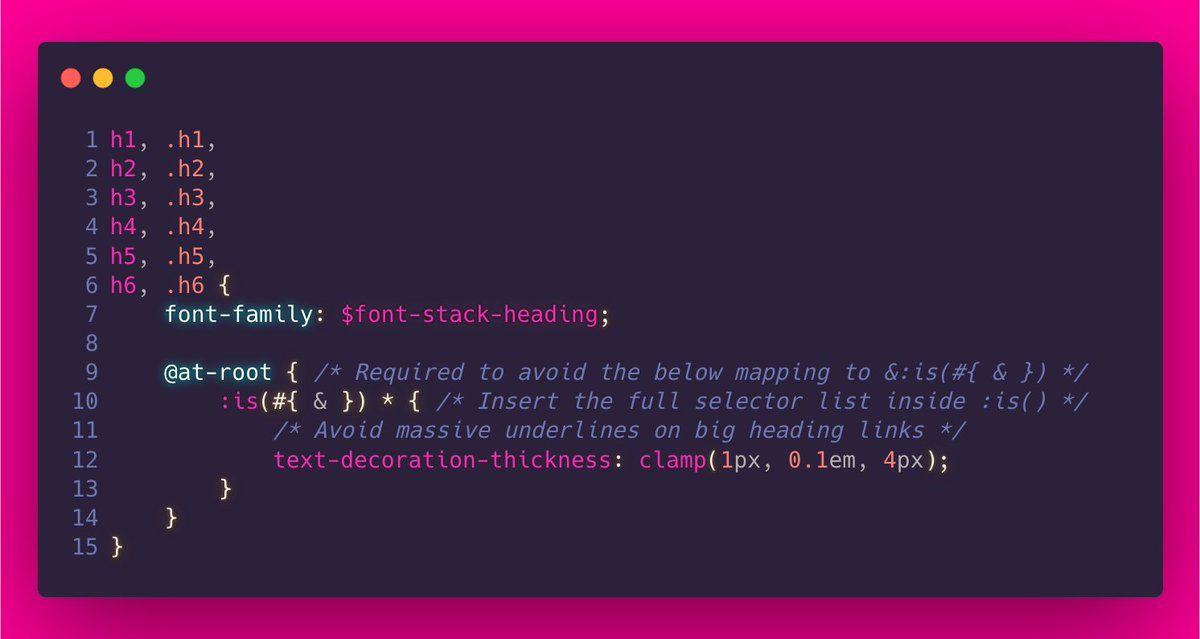
@at-rootis required so Sass doesn't compile toh1:is(…) *, h2:is(…) *and so on, due to the ampersand not being the "native" one (not sure how to explain this better!). - We wrap the&in Sass's interpolation syntax, as without it, it would compile to:is(&). Neat.
 ckirknielsen’s Twitter Archive—№ 910
ckirknielsen’s Twitter Archive—№ 910